フォトカード【重ね表示対応】作成手順
-
1.フォトカードテンプレート選択と編集画面
STEP.1

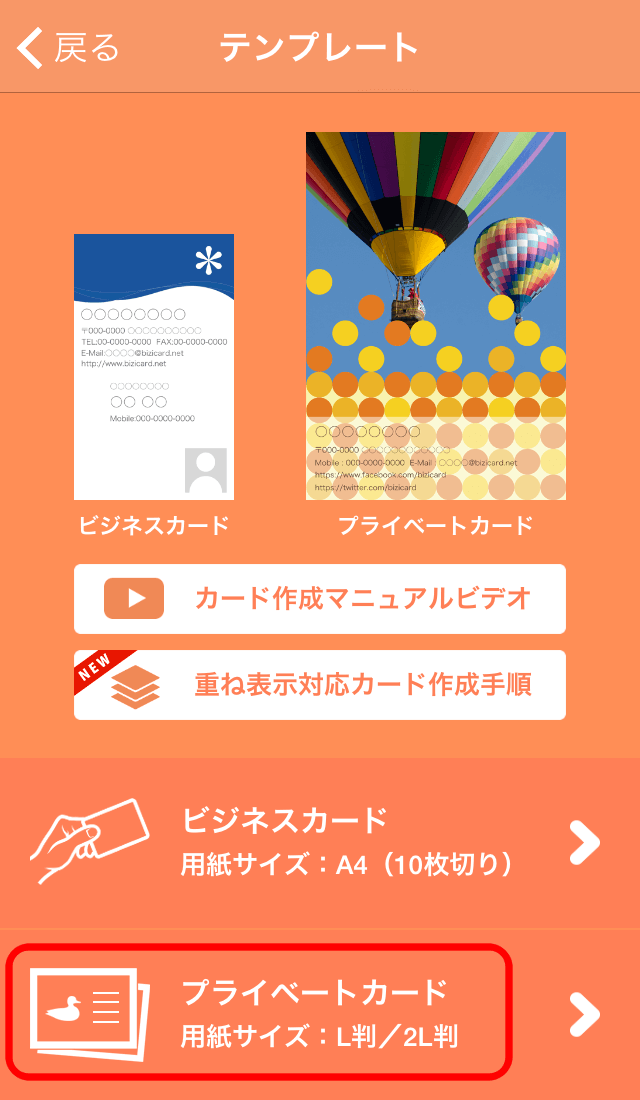
「ビジネス/プライベートカード」を選択します。
STEP.2

「プライベートカード」を選択します。
STEP.3

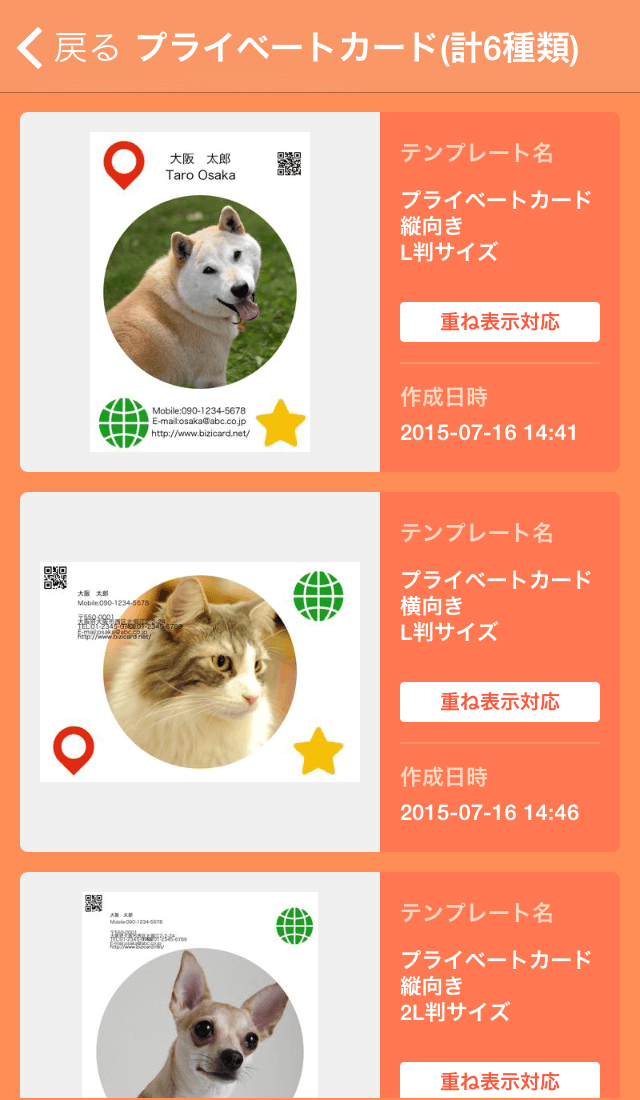
使用するプライベートカードテンプレートを選択します。
ここでは複数の画像を自由に重ねたり配置できる【重ね表示対応】テンプレートを選びます。STEP.4

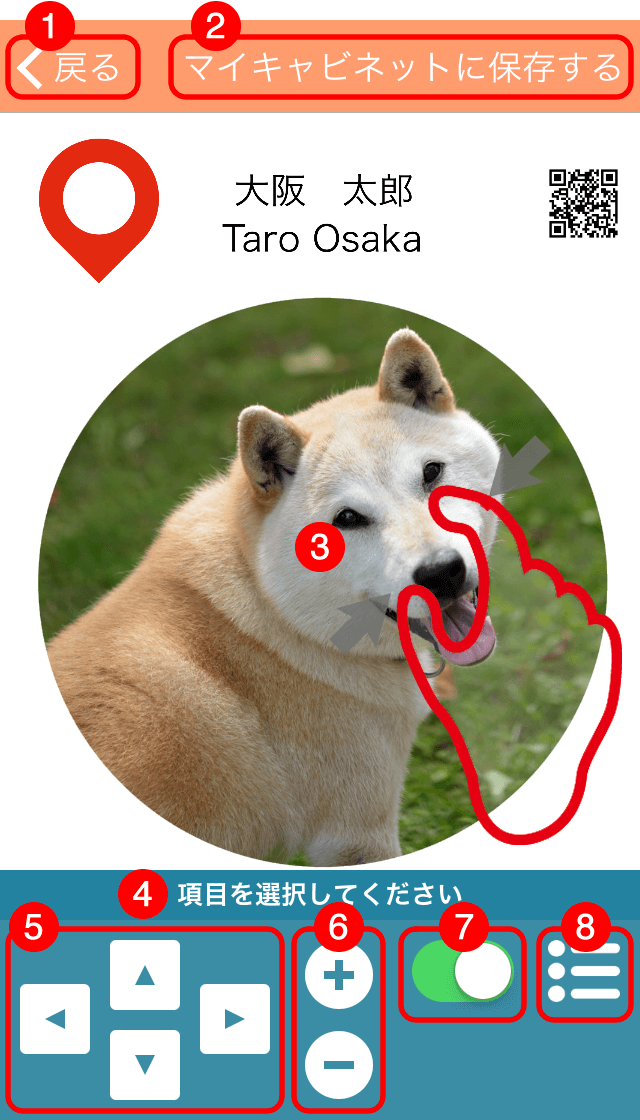
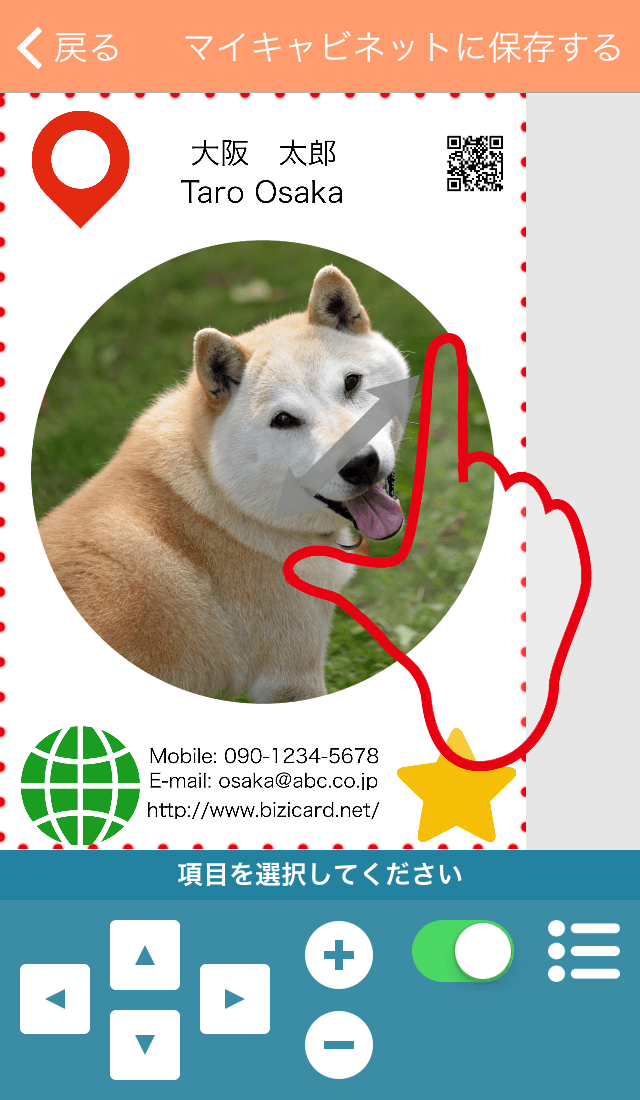
(1) 前の画面に戻ります。
(2) マイキャビネットに保存します。
(3) 選択したテンプレートです。ピンチで表示サイズを拡大・縮小することが可能です。(※STEP5参照)
(4) 現在、選択中の項目が表示されます。
(5) 選択した項目を上下左右に移動させます。
(6) 選択した項目を拡大、縮小します。
(7) 選択した項目の表示、非表示を切り替えます。
(8) このフォーマットにおいて利用できる全項目リストが表示されます。(※STEP6参照)
STEP.5

STEP4の(3)で、ピンチで縮小し、テンプレート全体を表示させてみました。
また、ピンチで拡大表示することも可能です。STEP.6

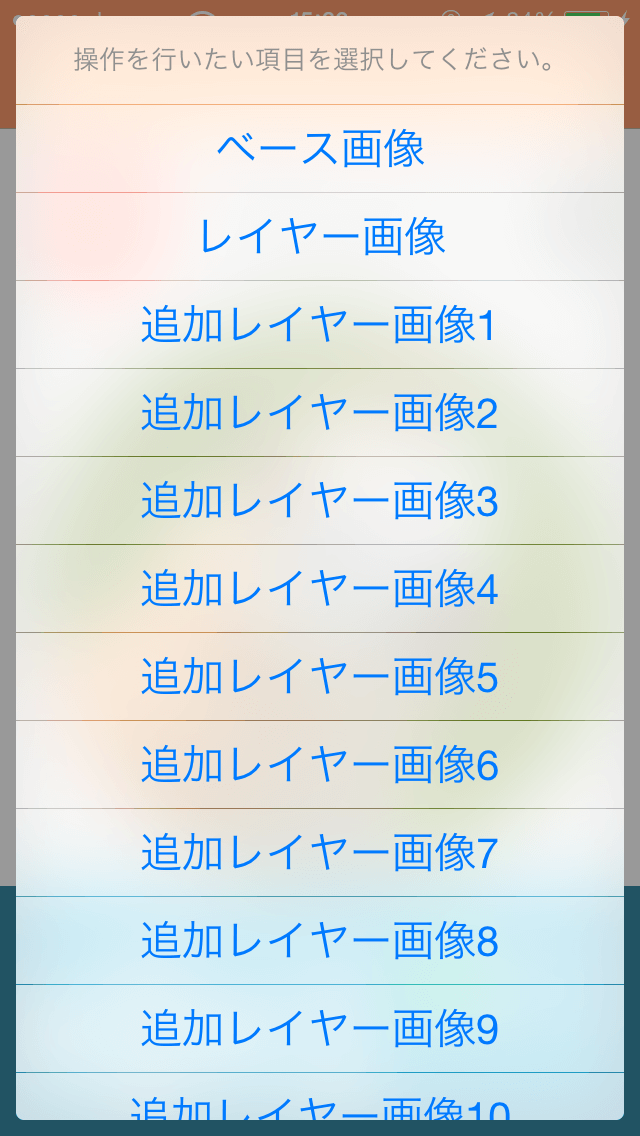
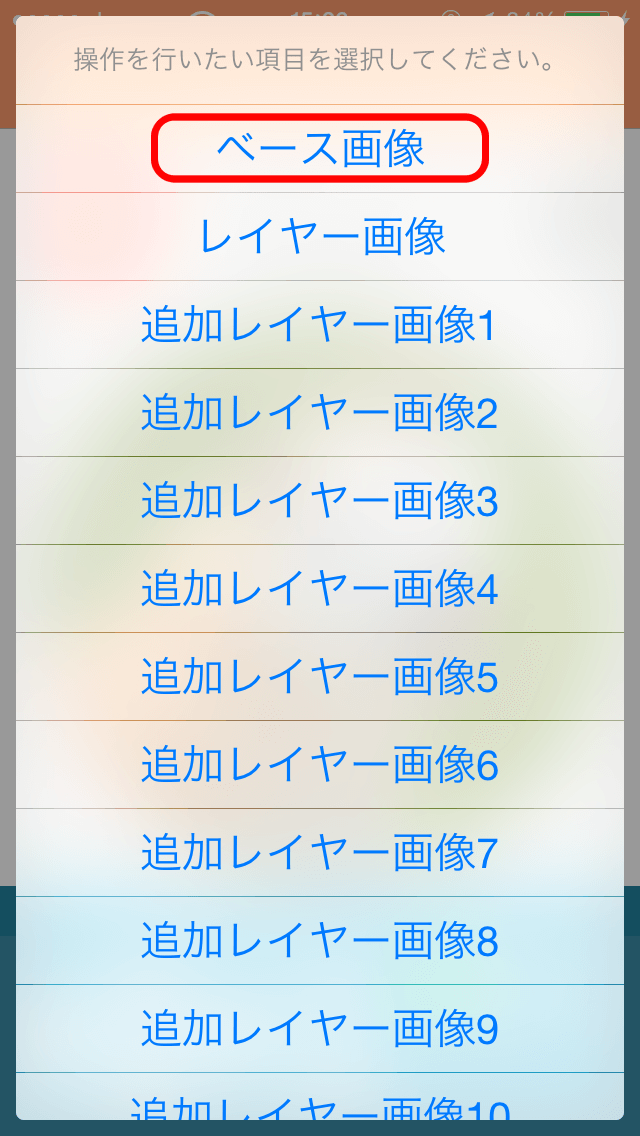
STEP.4の(8)をタップすると項目リストが表示されます。
編集操作を行いたい項目を選択してください。その項目の編集画面になります。
一番下のキャンセルで前画面に戻ります。 -
2.ベース画像とレイヤー画像の変更
STEP.1

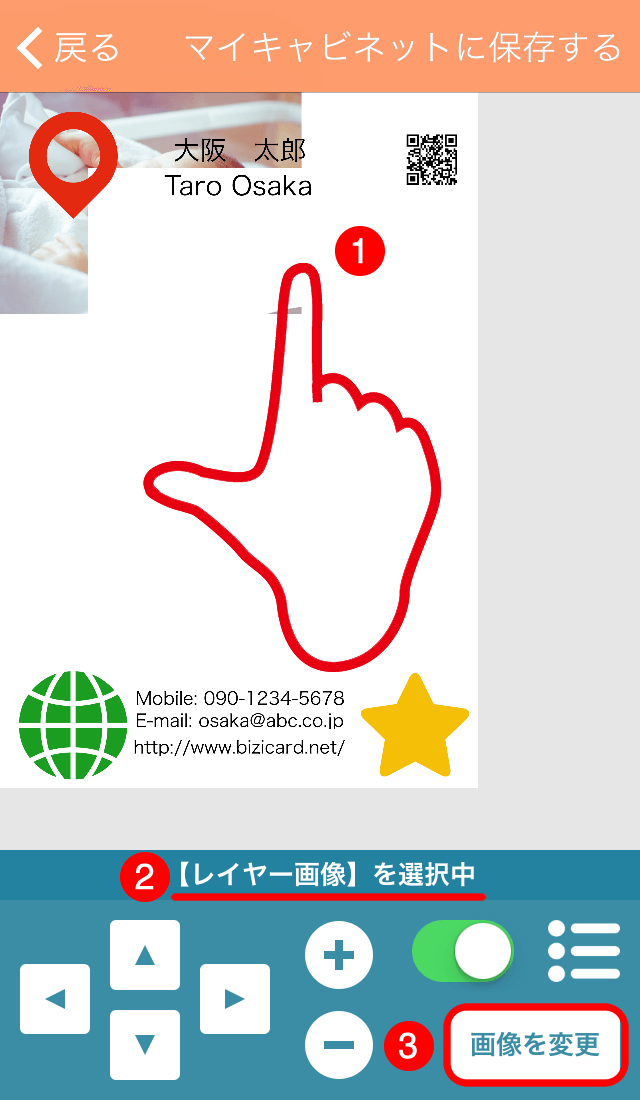
試しに、白地に丸窓が抜かれたフレーム画像を指で動かしてみてください。
一番下にベース画像である写真があり、その上に動かしたレイヤー画像があり、さらにその上に小さな画像、QRコード、テキスト項目が重なっていることがわかります。STEP.2

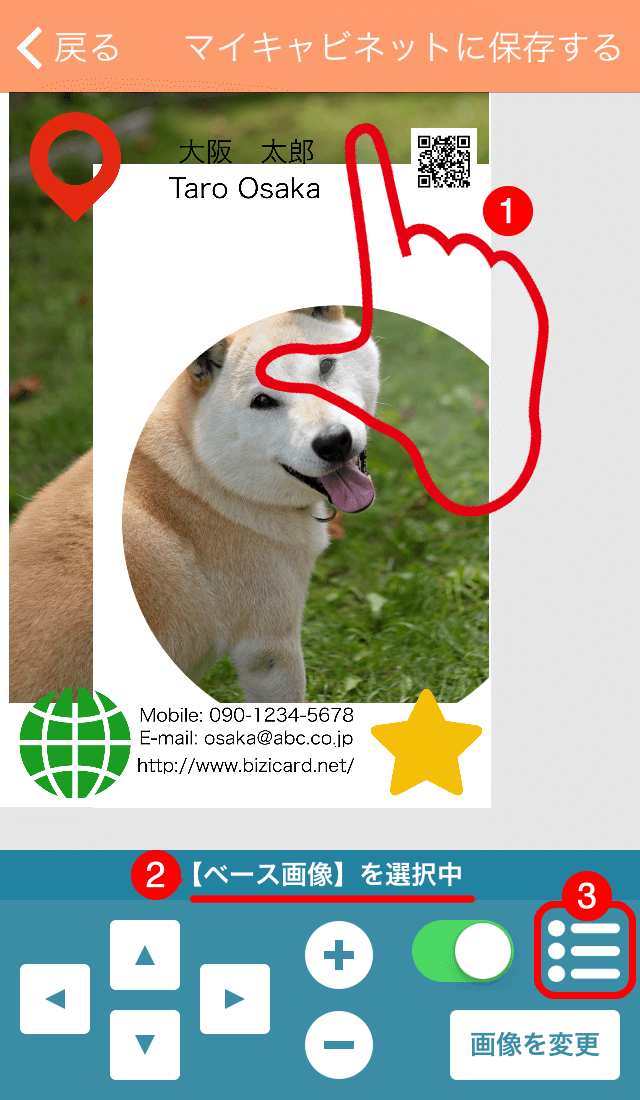
編集したい画像を選択する方法は二つあります。
(1) 画像をタップして選択することができます。
(2) 選択中の項目が表示されます。
(3) 操作パネル内にあるリストボタンを押して、項目リストから選んでください。(次のSTEP3参照)STEP.3

プレビュー画面で一番下にある写真を変更したいので、ベース画像を選びます。
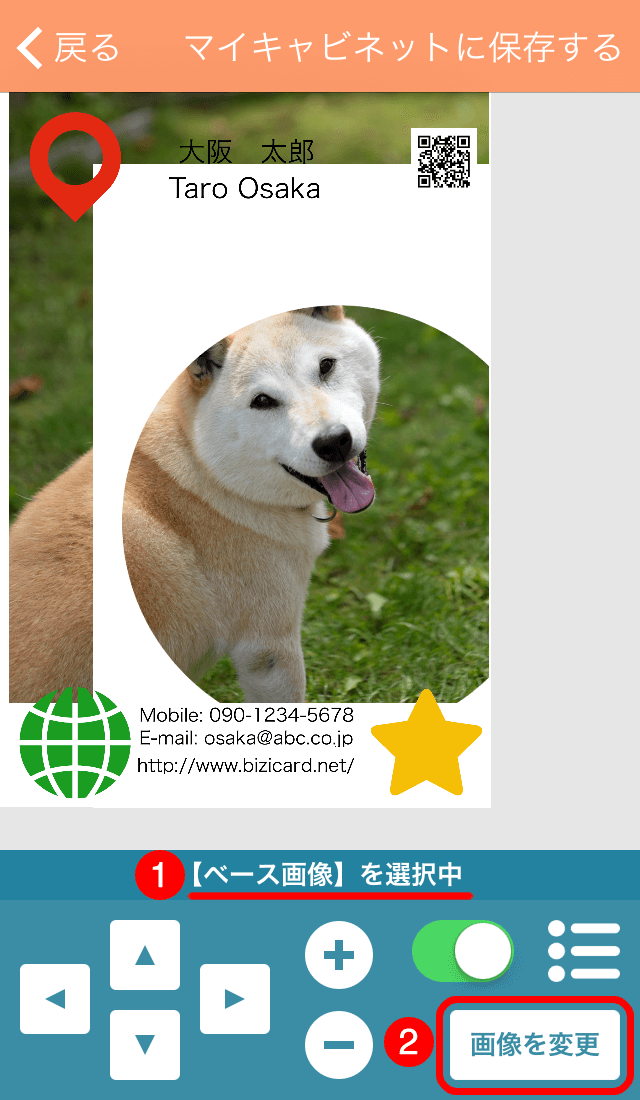
STEP.4

まずベースとなる写真を設定しましょう。
(1) 【ベース画像】が選択中であることを確認します。
(2) 「画像を変更」をタップします。
※ここでBiziCardが写真へのアクセスを求めてくることがあります。その場合はBiziCardへの写真の使用を許可してください。STEP.5

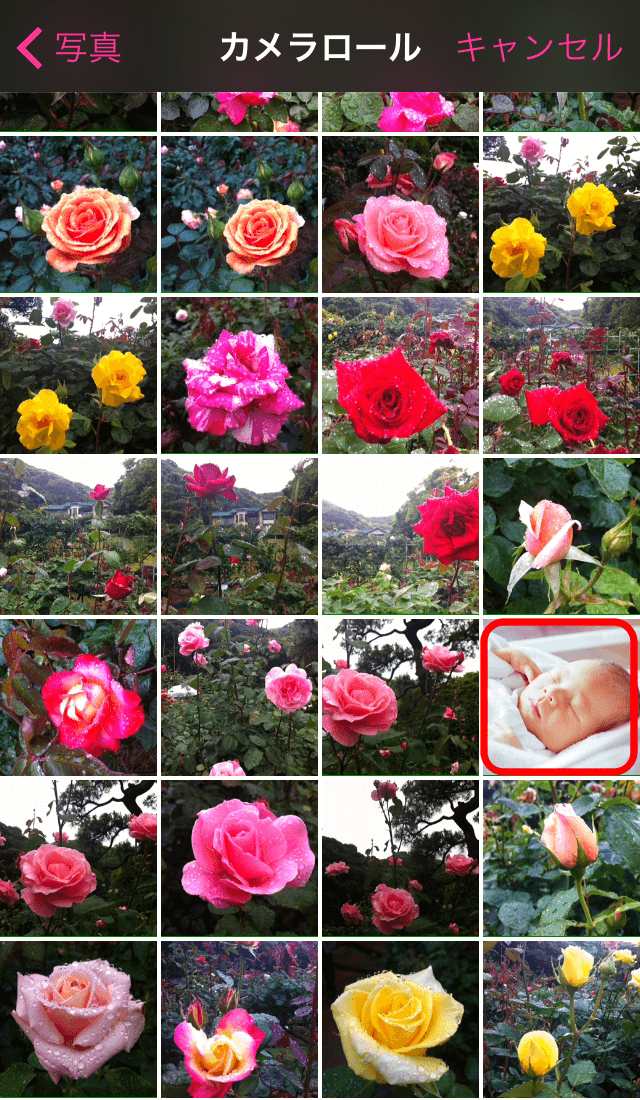
使用する画像を選択してください。
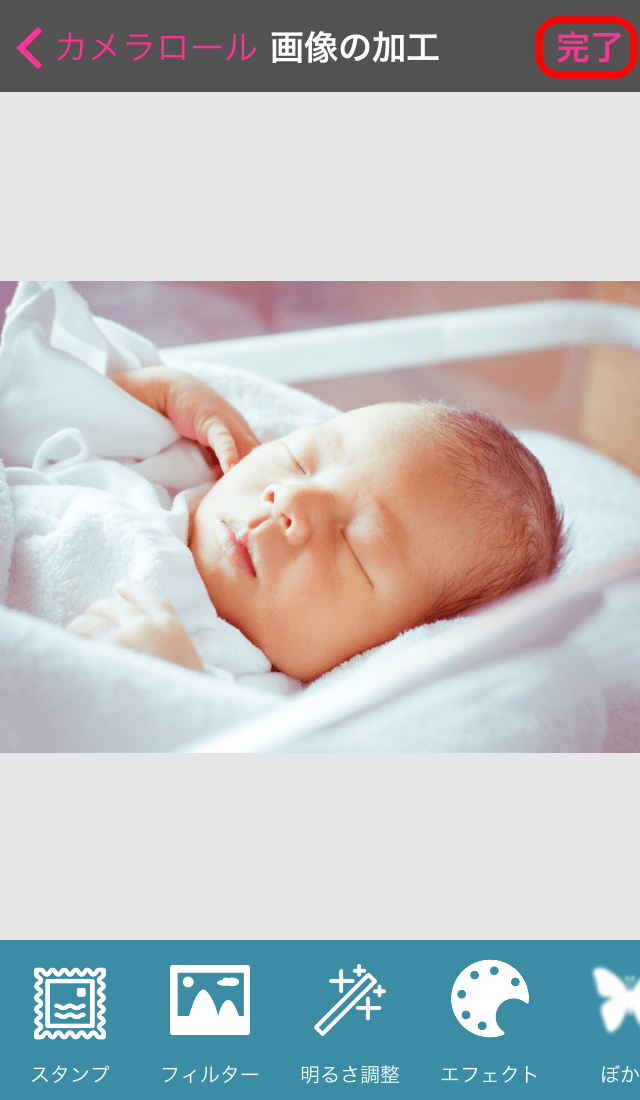
STEP.6

選択した画像を確認したら「完了」をタップしてください。
STEP.7

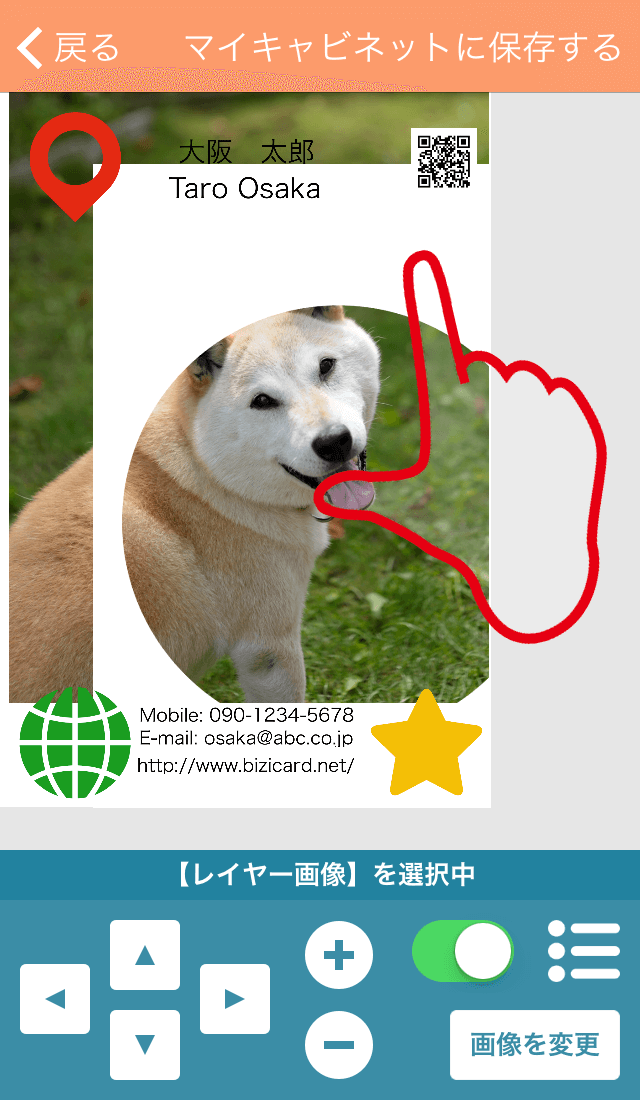
次に写真のフレームとなる画像を設定しましょう。
(1) 白地に丸窓が抜かれたフレーム画像をタップします。
(2) 【レイヤー画像】が選択中であることを確認します。
(3) 「画像を変更」ボタンをタップします。STEP.8

あらかじめご自身のスマートフォンに用意しておいたフレーム画像を選択します。
ここでは背景透過画像(PNGファイル)を使用します。STEP.9

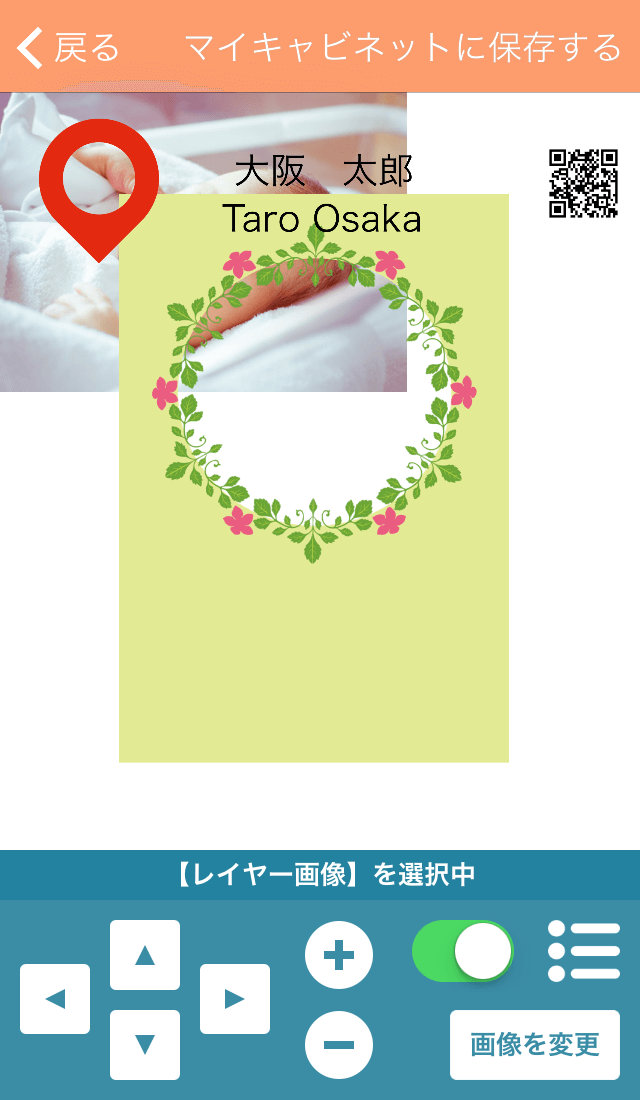
ピンチでフォーマット全体を表示し、写真(=ベース画像)とフレーム(=レイヤー画像)の位置とサイズを調整します。
フレーム画像をフォーマット左上の角にあわせてから、コントロールパネルの「+」ボタンを長押ししながらフォーマットにサイズをあわせます。STEP.10

ベース画像とレイヤー画像の位置とサイズが決まりました。
ここで一度「マイキャビネットに保存する」ことをお勧めします。(次に続く【保存】と【再編集】参照)【 保存 】
「マイキャビネットに保存する」ことで作業途中の保存や、一旦保存したものを再編集することが可能です。
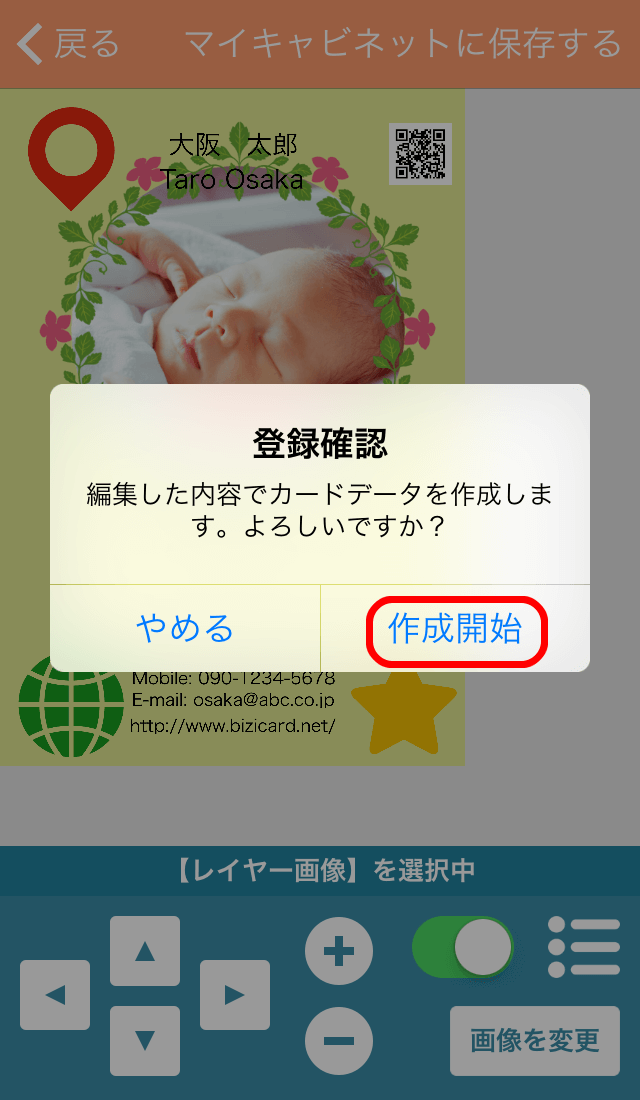
1.「マイキャビネットに保存する」

2.「作成開始」

3.「OK」

【 再編集 】
1. BiziCardアプリトップ画面

2. マイキャビネット

3. 詳細画面

-
3.追加レイヤー画像の編集
STEP.1

(1) 赤いアイコン画像をタップしてください。
(2) 【追加レイヤー画像1】が選択中であることを確認します。
(3) 「画像を変更」ボタンをタップします。
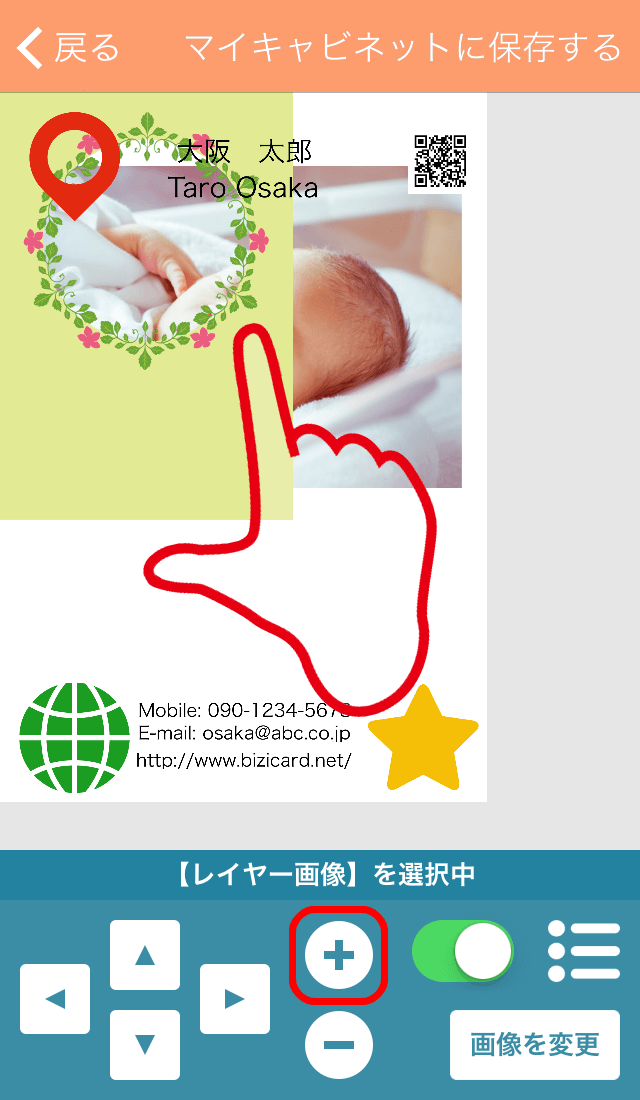
STEP.2

あらかじめご自身のスマートフォンに用意しておいた画像を選択します。
ここでは背景透過画像(PNGファイル)を選びました。
操作パネルの「−」ボタンで画像を縮小し、「▼」ボタンで画像の位置を下に移動します。STEP.3

写真(=ベース画像)、フレーム(=レイヤー画像)の上に追加レイヤー画像1が重なります。
この上にさらに画像や文字、QRコードを重ねることができます。STEP.4

同様に追加レイヤー画像項目を使用して画像を追加し、重ねることが可能です。
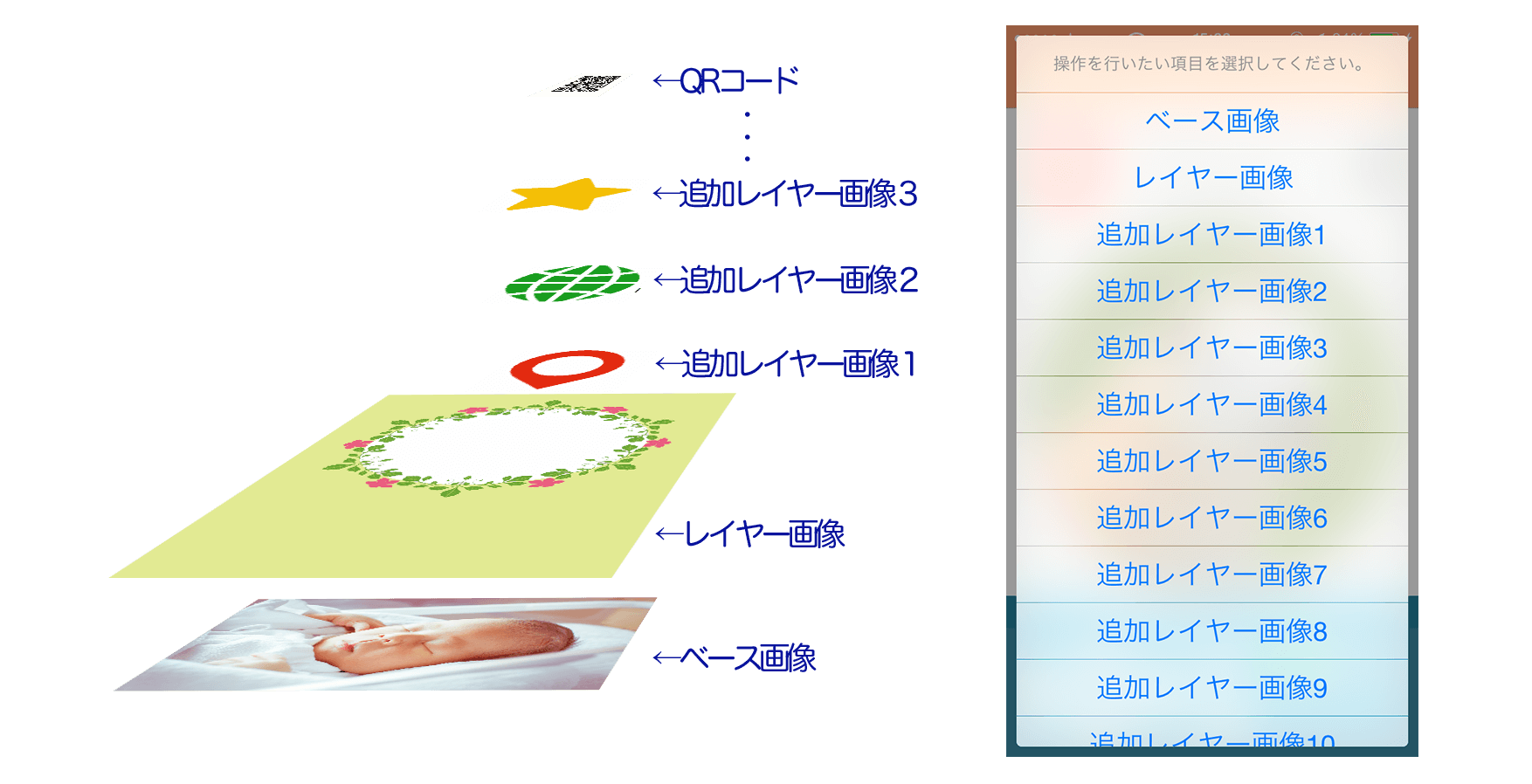
【 画像の重なる順序 】
画像の重なり方(レイヤーの順序)は下記の通りです。
右図の項目リストの項目が下になるほど、画像は左図のように前面(上)に重なります。
ベース画像が最背面(一番下)になります。
画像項目の中ではQRコードが最前面(一番上)になります
-
4.文字項目の編集
STEP.1

項目リストアイコンをタップし、項目リストを表示します。
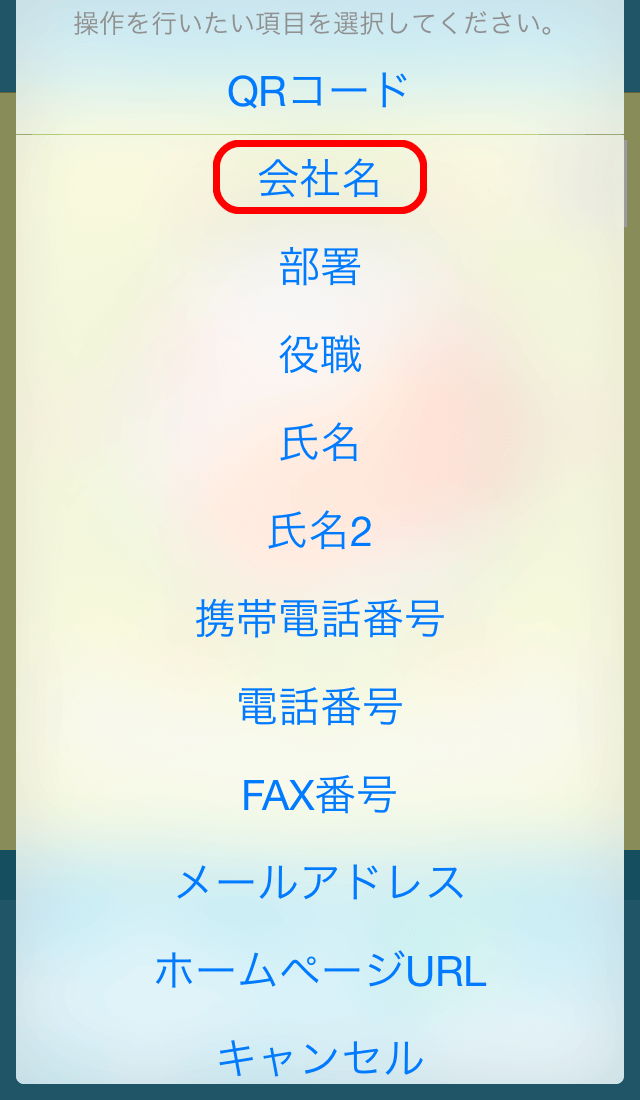
STEP.2

会社名を選択します。
ここでは「会社名」という項目を、自由に文言を入力できる項目として使用します。STEP.3

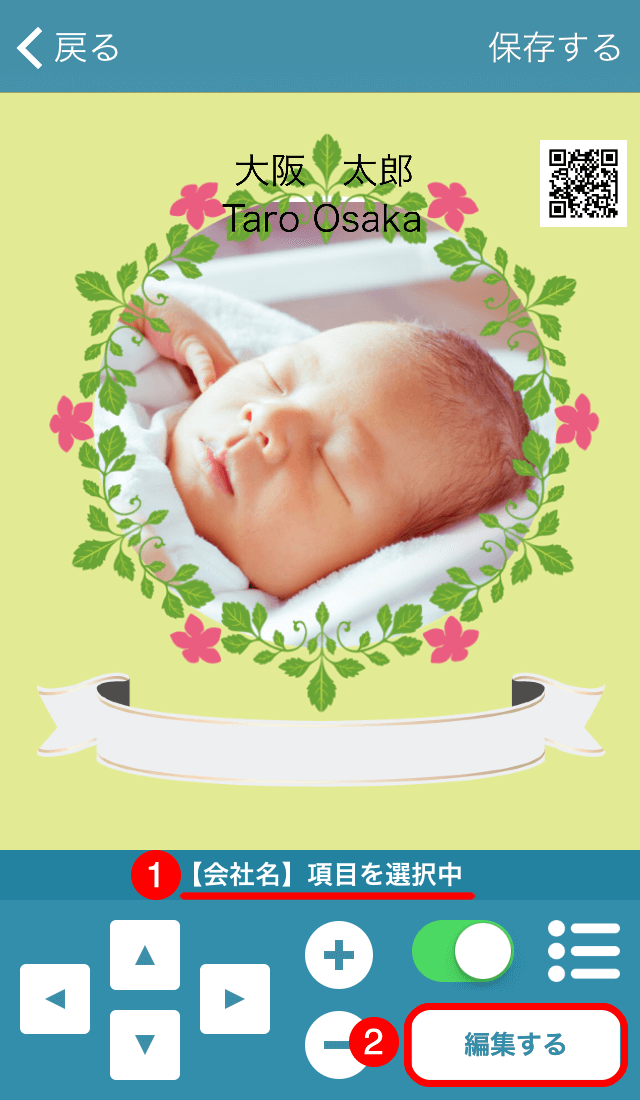
(1)【会社名】が選択中であることを確認します。
(2) 「編集する」ボタンをタップします。STEP.4

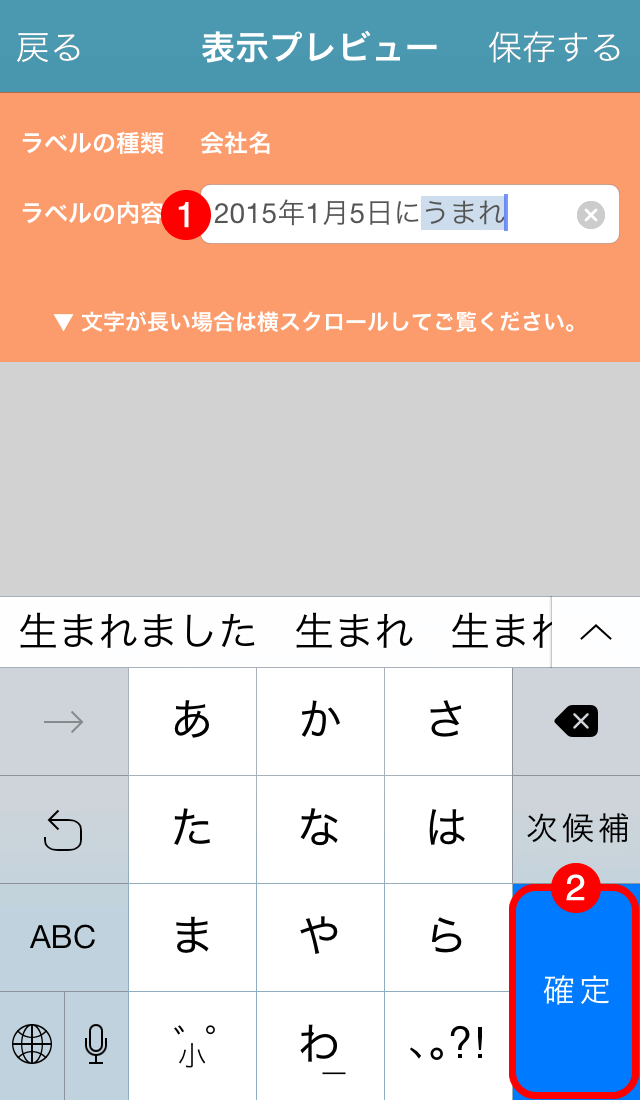
(1) キーボードで文言を編集します。
(2) 「確定」ボタンをタップします。STEP.5

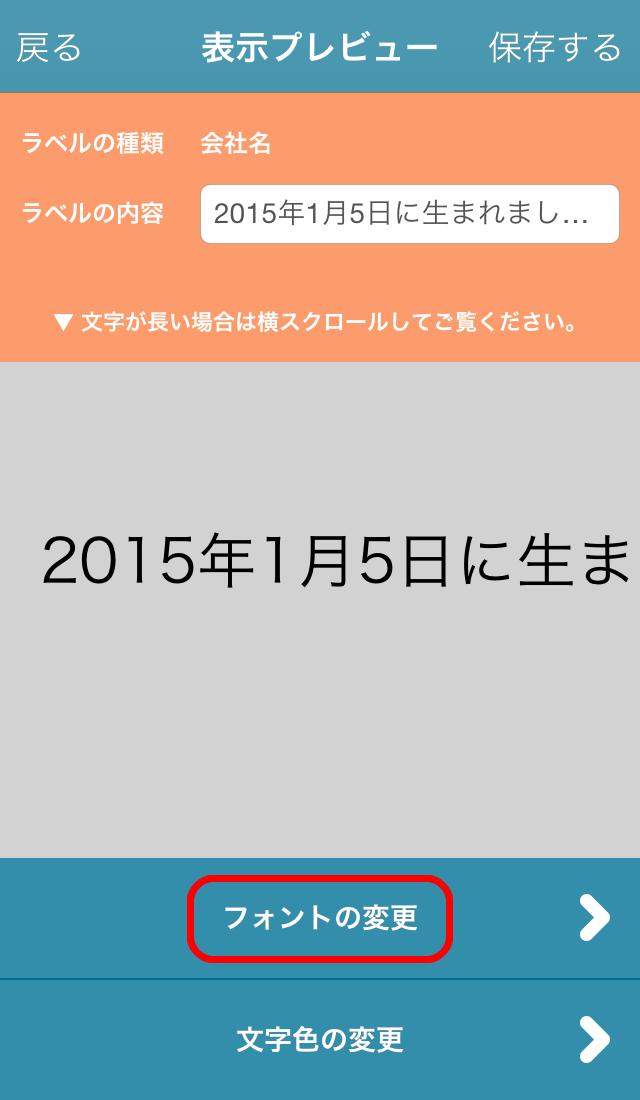
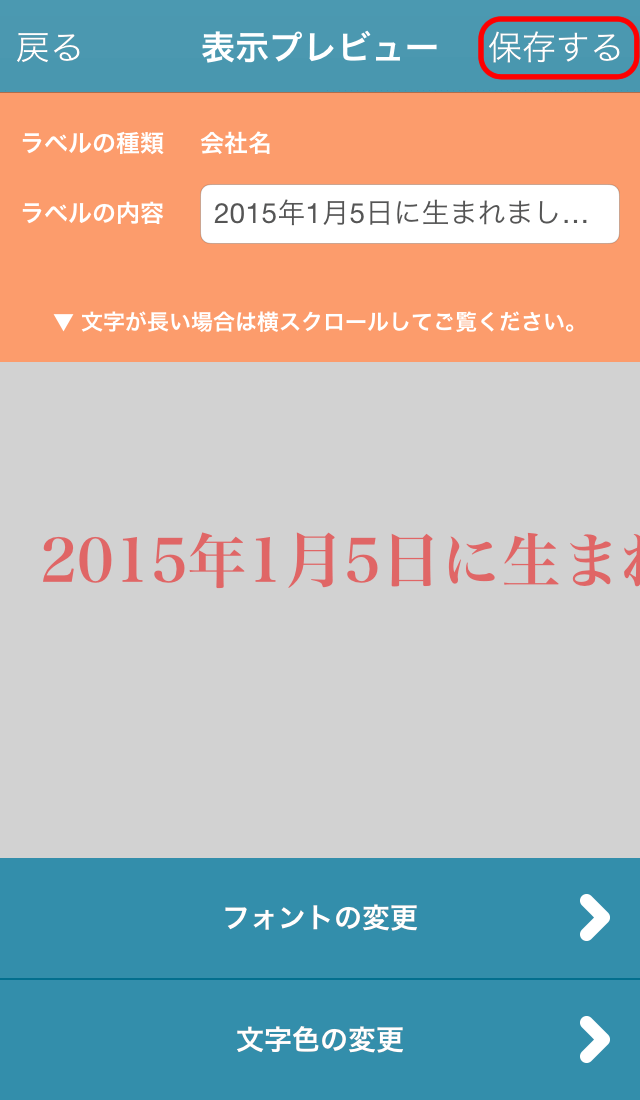
「フォントの変更」ボタンをタップします。
STEP.6

(1) 上下にスクロールしてフォントが選べます。
(2) 選択中のフォント。
(3) 「保存する」ボタンをタップします。STEP.7

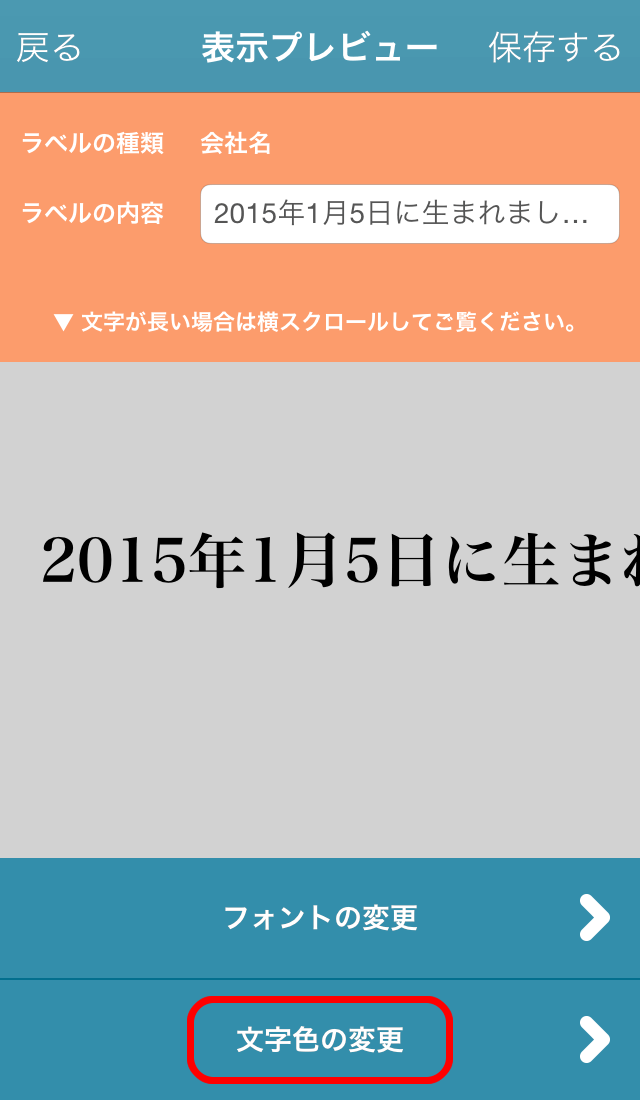
「文字色の変更」ボタンをタップします。
STEP.8

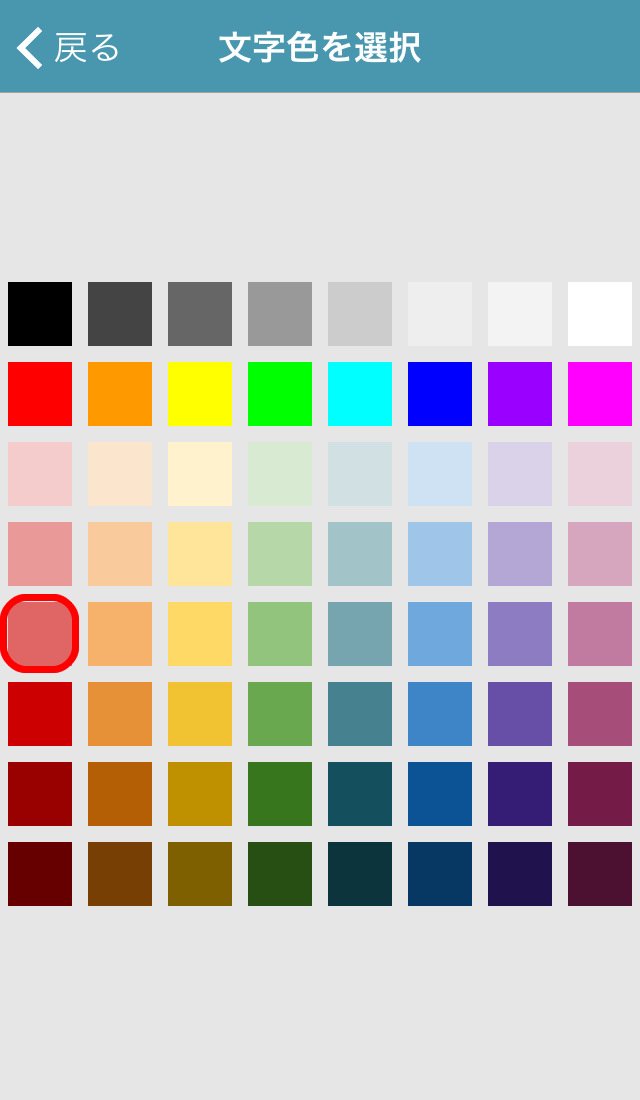
パレットより文字色を選択します。
STEP.9

「保存する」ボタンをタップします。
STEP.10

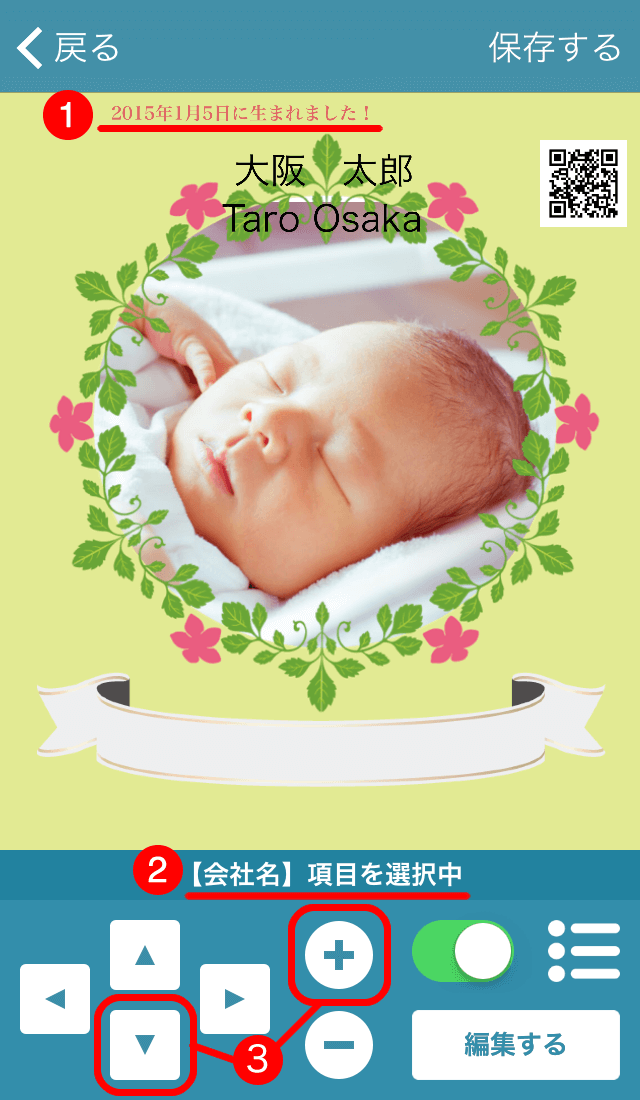
(1) 変更内容が反映されことが確認できます。
(2) 操作パネルの【会社名】項目が選択中であることを確認し、【会社名】以外の項目が表示されていたら、先ほど変更した項目(1)をタップし、【会社名】項目を選択中にしてください。
(3) 選択中の文字項目を、「+」ボタン長押しで拡大し、「▼」ボタン長押しで下に移動します。
STEP.11

位置やサイズを調整して、リボンの上に文字列が収まりました。
STEP.12

同様に、画像を追加したり、文字項目を編集して、自由にレイアウトすることが可能です。
-
5.QRコードの編集
STEP.1

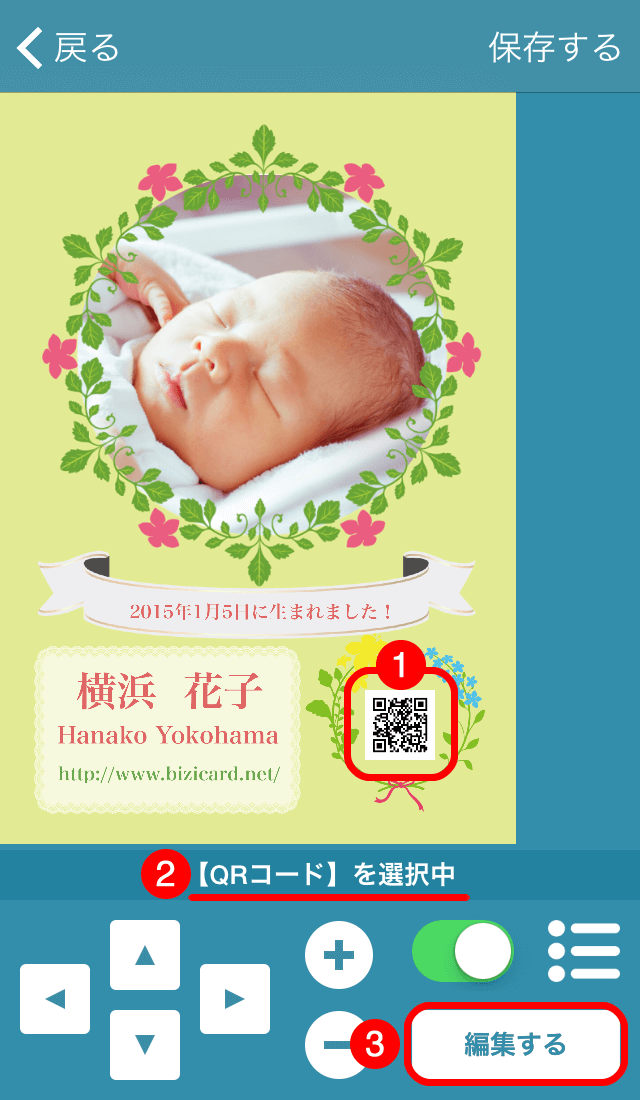
(1) QRコードをタップします。
(2) 「【QRコード】を選択中」であることを確認します。
※QRコードを使用しない場合は操作パネルのスイッチをオフにして非表示にしてください。
(3) 「編集する」ボタンをタップします。STEP.2

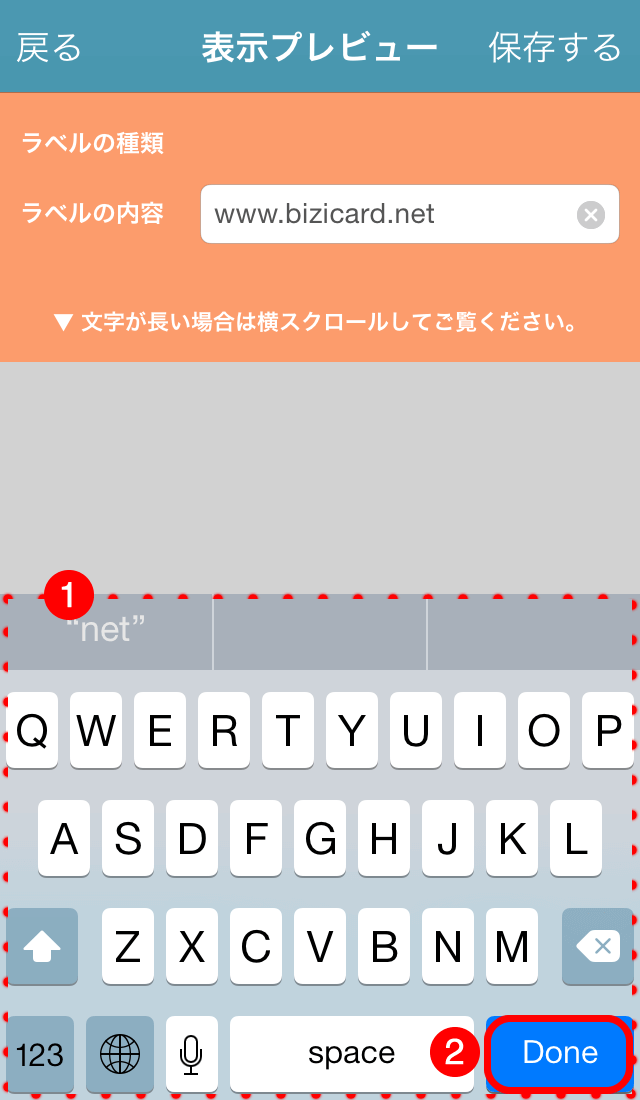
(1) キーボードでURLを編集します。
(2) 「Done」ボタンをタップします。
完成したら、「保存する」をタップしてください。